Here's the Visual Studio Marketplace page with the latest (as of the time of this post) rust-analyzer plugin for VSCode. You can hit Ctrl + P in VSCode and paste in ext install matklad.rust-analyzer to install it. After installation, you will be prompted to install the language server in VSCode. Rust-analyzer VSCode extension (supported workflow) Note: This is the rust-analyzer extension, not the rust extension that VSCode may recommend for Rust files. You can install the rust-analyzer extension directly from the VSCode marketplace. Completion and highlighting While on Linux VSCode with the Rust plugin seems to work more or less out of the box, on a Mac I needed to spend some time configuring it. First things first though, let’s start by installing Rust version manager, rustup. Curl -sSf sh We will be using nightly version of rust as to have one version that can compile all of our tools. I used RLS 1.0 (through the VSCode RLS plugin) for a year or so before discovering rust-analyzer, and I just want to say, even in pre-alpha it is an astonishingly huge improvement. If you do Rust development, do not wait to upgrade.
preface
The official plug-in experience of rust’s vscode is often unsatisfactory. When I visited the community today, I found RLS 2.0 – trust analyzer,
After the experience, I feel that although there are still many flaws in trust analyzer, it is at least better than RLS 1.0. I hope the rust Working Group
Put in more energy to improve the editor experience.
install
Need nodejs 10 + and NPM, you can refer tonode.js and npmIt will not be repeated.
You may also need to install the trust standard library
ensurecodeThe order is inPATHEnvironment variables, and uninstall the rust plug-in to avoid conflicts, execute the following named installation of rust analyzer
If there is no error in the installation, this will install the RLS and vscode plug-ins on the machine.
If you want to update the trust analyzer, pull the latest code and run againcargo install-raThat’s it.
to configure
Open vscode, [[Ctrl +,]] search for trust to see all the configuration of the trust analyzer.
Common configurations are:
More configuration referencesettings
characteristic
Workspace symbol search [[Ctrl + T]]
In addition to vscode’s own fuzzy search, trust analyzer also uses#and*Enhance fuzzy search function. Use the shortcut key [[Ctrl + T]] to open the symbol search, enter the following content in the search box, and ignore the beginning#Symbol
FooSearch the current workspace for theFooTypes offoo#Search the current workspace forfooFunction ofFoo*At allrely on, includingstdlibThe search name in isFooTypes offoo#**Search for all dependencies namedfooFunction of
Current document symbol search [[Ctrl + Shift + O]]

Provides a complete symbol search capabilities, detailed use, please refer to vscode documentation. PS: one of my favorite features is in@Add after:All symbols can be classified, neat and beautiful.
Input assist
Debug Rust In Vscode
Although the document says that trust analyzer has the following features, it doesn’t seem to work in my vscode
Trust analyzer provides assistance in entering specific characters:
- input
let =If=Then a known expression will try to add it automatically; - When you type in a comment, if you change the line, you will automatically add a comment symbol at the beginning of the line
- Input in chain call
.It indents automatically
Code assist
Trust analyzer adds several useful code tips or AIDS.
Structure code assist
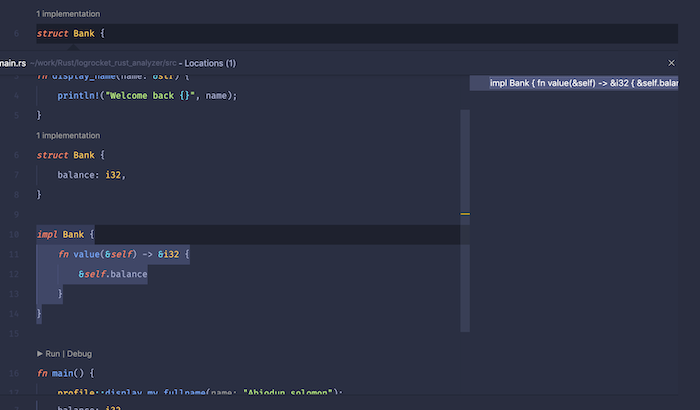
If you move the cursor over the structure name, usectrl + .You can see it’s coming upadd #[derive]andadd implTwo tips, as the name suggestsadd #[derive]Is to addderiveandadd implWill be added automaticallyimplStatement block.
Auto add missingtraitMember method
Add a trait and structure
If the structure wants to implement the trait, you can enter theimpl Foo for S {}To see the auxiliary prompt on the left, press [[Ctrl +.]] to see itadd missing impl members, enter and confirm
The following code will be automatically filled in
I think this function is very convenient, especially when I realize some unfamiliar traits, I don’t need to look through the definition of trait.
Path import
Suppose there’s a piece of code like this
Move the cursor toDebugAfter using code assist will help you refactor code as follows
Changing function visibility
When the cursor moves to the private function name, you can quickly change the function topuborpub (crate)
Fill pattern matching branch
Suppose there is an enumerator
In the inputmatch a {}Post code assist will automatically help you to expand the matching, such as:
It is also a very practical function
Rust-analyzer Vscode Debug
In addition to the above auxiliary features, trust analyzer has more code auxiliary features, which you can refer to if you are interestedCode Actions(Assists)
Magic fill
This function gives me the feeling of using IPython%commandMagic command, cool and practical.
Suppose there is a function as follows:
Follow after calling function.ifThen press [[tab]] to expand toif foo() {}. All expandable expressions are as follows:
expr.if->if expr {}expr.match->match expr {}expr.while->while expr {}expr.ref->&exprexpr.refm->&mut exprexpr.not->!exprexpr.dbg->dbg!(expr)
In addition, there are the following snippets in the expression
pd->println!('{:?}')ppd->println!('{:#?}')
In the module, snippets are provided with test methods
tfn->#[test] fn f(){}
Conclusion:
The new RLS provides more intimate functions than the original RLS, but some basic functions are not as good as the original RLS, which may be due to the lack of snippets,
I’m not used to it at first, but I’m familiar with it as long as I feel good.
This article refers to the document of trust analyzerrust-analyzer-Github
This work adoptsCC agreementReprint must indicate the author and the link of this article

I have used many editors in the last 5 years.
Sublime Text, Vim, then CLion, then VSCode, back to Vim, briefly Onivim and now Neovim.
I find it important to experiment with different editors and IDEs in order tohave an idea of what powers they hold and how they could be included in yourdevelopment toolbox.
Over the last couple months, I have been looking at ways to “sharpen” my developmenttoolset and have been playing around with multiple vim configurations, one in whichI’d like to share today.
Neovim is a fork of vim, which is focused on extensibilityand usability. An example of this is the ability to use Lua instead of VimL forplugins providing greater flexibility for extending the editor.
In the 0.5 release of Neovim (currently nightly), the developers have introducedan Language Server Protocol(LSP) client framework (:help lsp)
This means, Neovim can act as a client to LSP servers (like rust-analyzer) andassist in building enhanced LSP tools.
LSP facilitates programming language specific features such as go-to-definition,completion, refactoring, formatting, etc. The goal of LSP is to separatelanguage support and the editor.
Why use LSP? Well, for one, it allows the developers of an editor to focus on theeditor and not of specific language support. This is a win-win for language providersand those who release tooling. This is turning a X*Y problem into X+Y.(Where X is the number of editors and Y is the number of languages). There are LSPservers available for almost every language out there.
So how do we configure Neovim LSP with rust-analyzer? Simple!
Check out this repository for the complete configuration and more
Let’s start with the prerequisites:
Vs Code Rust Analyzer
- Neovim >= 0.5, see Installing Neovim
- Currently, 0.5 can be found as anightly download,in the unstable PPAor other nightly sources. I am currently living on the bleeding edge: buildingand installing neovim from the master git branch.
- Install rust-analyzerNote: The binary must be in your
PATH
Diving in, let’s install some plugins.

The plugin manager used here is vim-plug,but any plugin manager can be used.
To install the above run the :PlugInstall command in neovim, or start it with nvim +PlugInstall.
Enable syntax highlighting and file type identification, plugin and indenting
Let’s setup the rust-analyzer LSP and add completion and enable diagnostics
Now when nvim is restarted, you should be able to autocomplete and view warningsand errors inside the editor! You’ll notice, however, that the completion experienceis not like what you might be use to in VSCode or other editors.Mostly surrounding the lack of <Tab> completion to navigate the menu. Vim uses <C-N>!
<Tab> completion can be accomplished with the following
(Found in :help completion)
What about code navigation? (:help lsp)
Code actions are also very useful.
Let’s improve the diagnostics experience.
You may notice, there’s a slight vertical jitter when a new diagnostic comes in.
To avoid this, you can set signcolumn
And to cap it off, let’s enable inlay hints!
To conclude, this introduces a basic and flexible setup for Rust development.Here’s the best part though, it’s simple to configuremore languages servers!This setup allows you, the developer, to add more lsp'(just like we did with rust-analyzer) to have a full featured cross-language experience.
Thanks for reading!
Questions? Found an error? Create an issue on Github!
Edits:

- 2020-09-23: Added note about
signcolumn - 2020-10-05: Added note about code actions and gif
- 2020-12-17: Updated diagnostics and lsp config to reflect latest neovim developments
- 2020-12-23: Updated tab completion config to reflect latestcompletion.nvim developments
- 2021-02-02: Added
enabledtoinlay_hintsfunction call to support more hints
