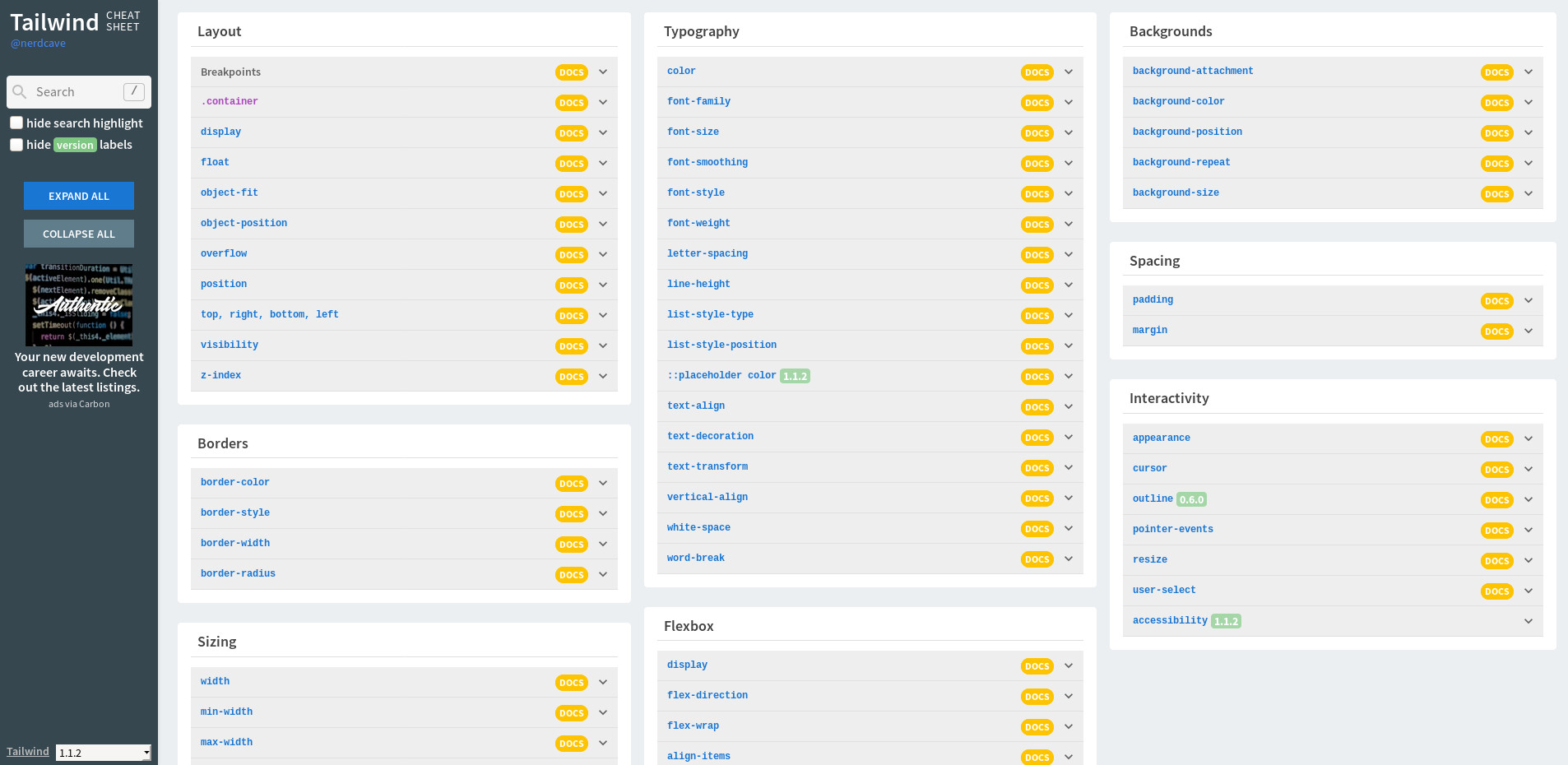
- Tailwind Css Cheat Sheet Pdf
- Tailwind Cheat Sheet
- Tailwind Css Cheat Sheet
- Tailwind 2 Cheat Sheet
- Tailwind Css Cheat Sheet
2020-06-12 Updates

- Replaced
autoprefixerwith postcss-preset-env, which supportsautopprefixerand more. Set up instruction can be found in the official documentation too. - Tailwind CSS version 1.4.4 supports purge css natively. Installation for
purgecss&@fullhuman/postcss-purgecssare removed.
2020-02-29 Updates
- Replaced
concurrentlywith npm-run-all - Fixed initial empty page load - Added
sleep 5in package.json.
Tailwind Css Cheat Sheet Pdf
Based on https://github.com/billimarie/simple-react-tailwind-tutorial
Instagram marketing can be easy, especially when you have access to this Instagram cheat sheet. No, you don't need to buy followers or likes to build your engagement. You can build a large and real Instagram following by simply using the right tools to perform the right tasks. Tailwind CSS Cheat sheet utility classes. Posted by 3 minutes ago. Tailwind CSS Cheat sheet utility classes. I am open sourcing my Next.js + Tailwind CSS + Shopify starter template. The starter is designed to be super simple but fully functional. Now run npm run watch and you should be good to go! Trim the file size. If you check, the resulting file is huge. Even if you don’t use any Tailwind class in your HTML, all of the framework is included by default, because that’s the default configuration in the tailwind.js file.
By default, Tailwind's width scale is a combination of the default spacing scale as well as some additional values specific to widths. You can customize the spacing scale for padding, margin, width, and height all at once in the theme.spacing or theme.extend.spacing sections of your tailwind.config.js file. Microsoft silverlight msi. Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.
Assumption
I will assume that you know how to create a new React site using Create-React-App and created a site.
Table of Contents
- Install DEV dependencies
- Create Tailwind configuration file
- Configure PostCSS for Tailwind
- Create a Tailwind file
- Create NPM scripts
- Import Tailwind CSS Output
Tailwind Cheat Sheet
1. Install DEV dependencies
2. Create Tailwind configuration file

3. Configure PostCSS for Tailwind
- Create a file
postcss.config.jsin the project root.
- Configure Post CSS to work with Tailwind
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
autoprefixer) - cssnano - Minify CSS to reduce bundle size
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
4. Create a Tailwind file
Create a file ./src/styles/tailwind.css.

Add following Tailwind utilities
5. Create NPM Scripts
package.json University of washington office 365. scripts.
build:css- converts Tailwind to CSSwatch:css- Watch Tailwind changes and writes CSSenv:dev/prod- Sets an environment variable for development or production modereact-scripts:start: Starts 5 seconds later to prevent an initial empty pagereact-scripts:build: Creates a production-ready bundlestart- Watches Tailwind changes and starts CRAbuild- Build Tailwind and production version of CRA site
Tailwind Css Cheat Sheet
6. Import Tailwind CSS Output
Tailwind 2 Cheat Sheet
- Go to
./src/index.js - Replace
import './index.css';withimport './styles/index.css';
Resources
create-react-apptemplate in TypeScript (created by me 🙂), cra-template-tailwindcss-typescript.- Scaffold a new CRA app like
npx create-react-app my-app --template tailwindcss-typescript - Most of steps in this post is used in the project
- Scaffold a new CRA app like
- Demo repository - https://github.com/dance2die/template.tailwind.cra
- Created by following this post
- CodeSandbox template - https://codesandbox.io/s/create-react-app-tailwind-oqvyu
- You can fork and play around with Tailwind + React with this one :)

Tailwind Css Cheat Sheet
Bar for mac. Image Credit: Patent Model of a Sheet-Feed Apparatus for Printing Machines
Webmentions
Loading counts..

